Ставки и казино 888Starz
888Starz – это новичок на рынке ставок, который работает по инновационной схеме блокчейн. На сегодняшний день это первая в своем роде игорная компания, где игроки, даже играя в слоты, имеют возможность оставаться в прибыли благодаря специальной криптовалюте 888Tron coin. Для вновь присоединившихся игроков предусмотрен щедрый стартовый бонус 888Starz в размере до 150,000 РУБ, а также 150 бесплатных вращений в казино.
Используйте этот промокод и получите приветственный бонус!
100% КАЗИНО ПРИВЕТСТВЕННОЕ ПРЕДЛОЖЕНИЕ
+ ФРИСПИНЫ
для новых игроков

Бесплатные ставки
Бонусные спины
Кэшбэк
Получите приветственный пакет до 120000 РУБ и 150 фриспинов! Создайте аккаунт, внесите всего 800 РУБ и начинайте играть – не упустите свой шанс выиграть прямо сейчас!
Получайте фрибеты прямо в приложении! Делайте ставки от 80 РУБ, следуйте простым условиям и получайте до 230 РУБ на свой счет.
Ставьте на 5 лучших футбольных лиг и выигрывайте крутые призы! Делайте ставки от 400 РУБ, получайте акционные билеты и не упустите шанс получить iPhone, фрибеты и бонусные баллы!
Обзор 888Starz
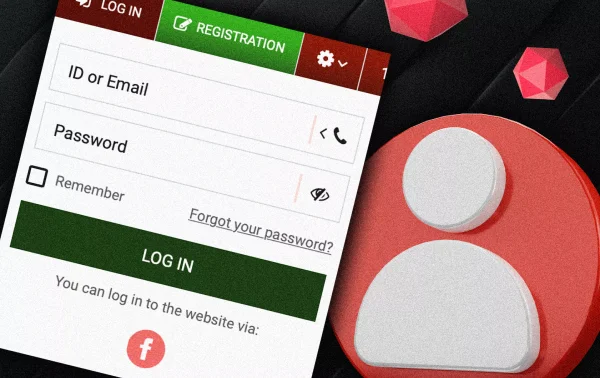
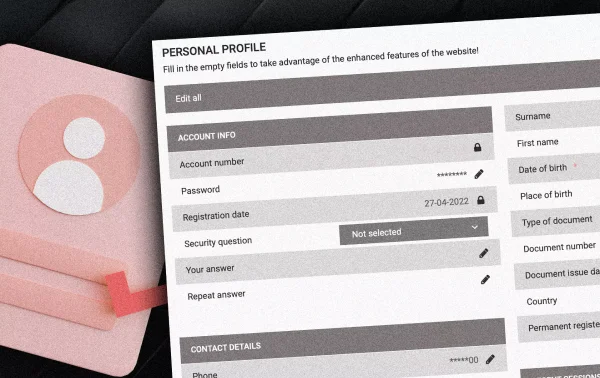
Официальный сайт букмекера 888Starz имеет стандартный дизайн, что нашло отражение и в регистрационной форме 888Starz. При создании аккаунта у вас есть три варианта:
- Регистрация по телефону.
- Регистрация по электронной почте.
- Регистрация через социальные сети или мессенджеры (Google, Telegram).
Среди этих вариантов второй, регистрация по электронной почте, традиционно считается наиболее безопасным, и мы рассмотрим его подробнее. Вам нужно будет заполнить несколько полей, чтобы в будущем облегчить себе этот процесс:
- Страна и Город: Регион будет определен автоматически на основе вашего IP-адреса.
- Валюта: Выберите свою основную валюту.
- Электронная почта: Введите действительный адрес электронной почты, принадлежащий только вам.
- Телефон: Аналогично указанию электронной почты.
- Имя и фамилия: Рекомендуется использовать личную информацию на английском языке, как в международных документах.
- Пароль и подтверждение пароля: Уделите достаточно времени этим полям, чтобы создать уникальную комбинацию из латинских букв, цифр и специальных символов.
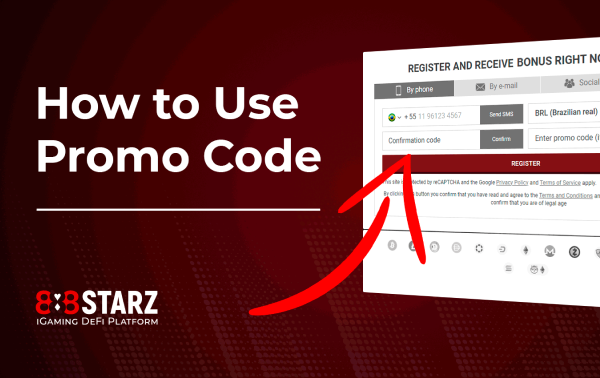
- Промокод (необязательно): Это необязательное поле, которое позволяет получить расширенный стартовый бонусный пакет.
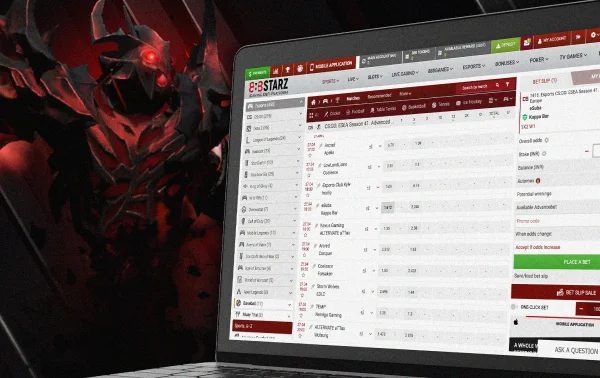
888Starz предлагает широкий выбор ставок на самые разные виды спорта: здесь есть как топовые, так и менее известные дивизионы в футболе, хоккее, а также соревнования по баскетболу и теннису.
Особое внимание уделяется таким исключительным спортивным событиям, как керлинг, снукер, шары, флорбол и даже собачьи бега. Присутствует возможность делать ставки даже на погодные условия. Коэффициенты ставок имеют стандартное значение и немного выше среднего по рынку, что снижает комиссию для игроков.
| Сайт | 888Starz |
| Основано | 2020 |
| Учредитель | Azimutone Limited и Bittech BV |
| Официальная лицензия | Кюрасао |
| Мобильное приложение | Приложение для Android и iOS |
| Услуги | Ставки на спорт, онлайн-казино, покер |
| Приветственный пакет | 100% бонус на депозит |
| Технология блокчейн | Построена на основе блокчейн-системы Tron |
| Поддержка клиентов | Круглосуточный чат и электронная почта |
888starz управляется компанией AZIMUTONE Limited, которая зарегистрирована на Нидерландских островах и лицензирована регулирующими органами Кюрасао. Для оформления сайта компания взяла проверенную временем платформу – никакой рекламы, никаких баннеров и никаких отвлекающих окон. Игроки получают удовольствие от строгого дизайна, множества настроек и тщательной классификации всех доступных игр. Вы также можете присоединиться к партнерской программе 888Starz, чтобы получать дополнительный доход.
Возможно, официальный сайт 888starz выглядит не так красиво, но он остается максимально удобным и понятным для игроков. Вместе с десктопной версией была запущена и онлайн-версия казино. Она полностью повторяет скромный дизайн, но скрывает некоторые настройки, которые не нужны в мобильном казино 888starz.
Скачать приложение 888Starz

Получите мгновенный доступ к прямым трансляциям, расширенному табло и удобным вариантам оплаты с помощью первоклассного приложения 888Starz. Насладитесь бесчисленными возможностями мобильного приложения прямо сейчас. Делайте ставки и играйте в игры казино через смартфон!
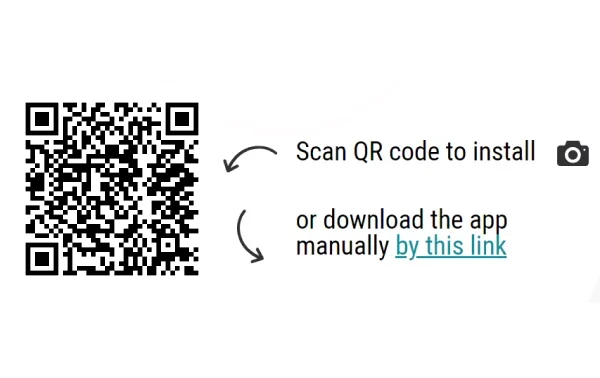
Отсканируйте QR-код и следуйте инструкциям, чтобы загрузить приложение 888Starz на свое устройство:
Приложение 888Starz для Android и iOS
Сделать ставку в 888Starz можно на официальном сайте, через мобильную версию ресурса и в программном обеспечении. Адаптированный сайт подвержен блокировке, для доступа к 888Starz Mobile игроки используют сторонние программы, скрывающие реальное местоположение устройства. Мобильная версия – это не просто автоматическая адаптация. Это долгая и кропотливая работа, чтобы сделать мобильный гэмблинг удобным и доступным.
В приложении 888Starz доступно множество азартных игр:
| Ставки на спорт и киберспорт | Игры, разработанные собственными силами 888Games |
| Слоты, настольные и карточные игры казино | Виртуальные ставки на спорт |
| Игры в казино с живыми дилерами | Телевизионные игры с живыми дилерами |
Android

Приложение для Android-устройств можно скачать с сайта 888Starz в виде файла с последующей самостоятельной установкой. Программа может быть установлена на телефоны и планшеты с операционной системой Android 5.5 и новее.
iOS
Приложение 888Starz для iPhone и iPad недоступно в AppStore. Программу можно загрузить только с помощью программы тестирования приложений TestFlight.

Мобильный сайт 888Starz
Мобильный сайт – это альтернатива приложениям. 888Starz Mobile позволяет играть с телефона без необходимости скачивать программы. Чтобы посетить мобильный ресурс, достаточно зайти на сайт с телефона или планшета – перенаправление происходит автоматически.
Когда вы открываете сайт со смартфона или планшета, автоматически открывается мобильная версия. По своему функционалу она идентична десктопной версии, в ней вы также можете делать ставки, пополнять счет и регистрироваться. Единственное отличие – недоступность некоторых слотов и телеигр.
Также букмекерская контора 888Starz предлагает приложения для iOS и Android. Чтобы скачать программу, необходимо нажать на красную кнопку “Мобильные приложения” в футере сайта 888Starz, затем выбрать операционную систему – iOS или Android.
Перед загрузкой приложения 888Starz для Android рекомендуется разрешить установку программ из непроверенных источников в настройках устройства. В противном случае apk-файл 888Starz будет заблокирован системой.
Особенности и преимущества 888Starz
| Обширная линейка спортивных событий | Большое количество бонусных предложений |
| Высокие коэффициенты и большое количество доступных рынков | Наличие актуальной статистики |
| Прямые трансляции спортивных событий | Ставки на спорт и киберспорт |
| Простая регистрация и вход в аккаунт | Участие в акциях, турнирах и программе лояльности |
Промокод 888Starz

У новичков есть возможность использовать промокод 888Starz для получения повышенного бонуса. Чтобы принять участие в этом предложении, достаточно просто ввести промокод в регистрационной форме, независимо от того, регистрируетесь ли вы через наш сайт или приложение.
Бонусы 888Starz
Программа лояльности в казино 888starz довольно обширна, а предложения для игроков постоянно обновляются. Поэтому вам не придется активировать один и тот же бонус из недели в неделю. Среди ключевых пунктов лояльности, действовавших в казино на момент подготовки обзора, стоит выделить следующие:
- приветственный пакет до 150,000 РУБ + 150 бесплатных вращений;
- ежедневные задания с промокодами 888Starz и специальными призами;
- кешбэк до 20%.
Большинство промо-акций задействовано в букмекерском разделе, поэтому любителям ставок на спорт лучше заглянуть в раздел “Бонусы” перед тем, как сделать первый или следующий депозит. И, конечно, нельзя исключать майнинг. По сути, это бесконечный кешбэк, который действует в любое время суток, на любые игры и по любым ставкам.
По данным 888Starz, 65% добытых токенов достаются игрокам, а 35% забирает себе казино. Монеты отображаются в вашем личном кабинете, вы можете вывести их на свой кошелек и обменять на крупнейших биржах.
Регистрация счета 888Starz
Открытие счета в 888Starz доступно совершеннолетним пользователям. Букмекер предоставляет 3 способа создания аккаунта: по номеру телефона, путем авторизации через социальные сети и путем заполнения полной регистрационной формы.


Как зарегистрироваться в 888Starz
- 1. Нажмите кнопку «Регистрация» на сайте компании.
- 2. Выберите метод регистрации.
- 3. Заполните поля регистрационной формы.
- 4. Если есть возможность, укажите промокод.
- 5. Выберите бонус.
- 6. Нажмите кнопку «Регистрация».
Приветственный бонус 888Starz
В 888Starz действуют бонусные программы для новых и существующих клиентов. Для новичков букмекер предлагает переменный подарок, который игроки выбирают в момент заполнения регистрационной формы:


Как получить бонус
- 1. Завершите регистрацию и выберите рекламное предложение.
- 2. Добавьте средства на свой счет.
- 3. Начните делать ставки.
- 4. Выполните требования по отыгрышу.
888Starz Вход
Если вы завершили регистрацию на сайте, теперь самое время разобраться с процессом входа в систему. Эта процедура проста и требует всего нескольких несложных действий с вашей стороны. Для тех, кто предпочитает не проходить процедуру входа в систему 888Starz при каждом посещении сайта, есть возможность воспользоваться мобильным приложением. При этом вы всегда будете аутентифицированы.


Как войти в систему в 888Starz
- 1. Перейдите на официальный сайт 888Starz.
- 2. Выберите опцию «Войти».
- 3. Введите свою электронную почту (или идентификатор) и пароль.
- 4. Еще раз нажмите кнопку «Войти».
Способы оплаты 888Starz
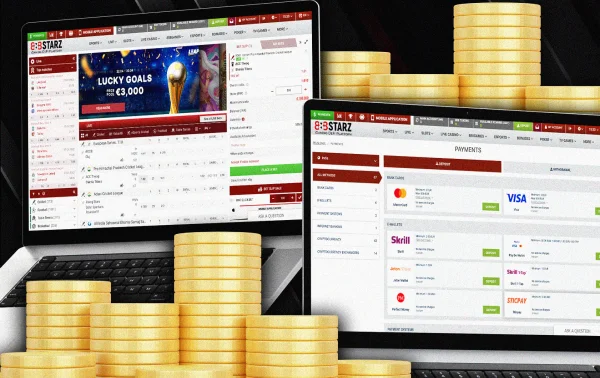
Открыть счет в 888Starz можно в 40+ фиатных и криптовалютах. Букмекер предоставляет возможность открыть мультивалютный счет в личном кабинете. На одном счете можно выбрать до 5 валют. После регистрации автоматически становится доступен счет в 888TRON, на который начисляются бонусы за выигранные ставки.
Букмекер сотрудничает с популярными платежными системами в разных странах. При переходе в раздел с финансовыми операциями компания определяет доступные методы ввода и вывода средств исходя из фактического местонахождения пользователя.
888Starz не удерживает комиссию за ввод и вывод выигрышей. Пополнить счет можно через международные платежные системы Perfect Money, Skrill, StickPay, электронные кошельки и криптовалютные кошельки.
Букмекер предлагает купить криптовалюту через биржу-посредника с автоматическим зачислением цифровых монет на игровой баланс. Минимальная сумма депозита зависит от выбранной валюты и способа пополнения. Средства зачисляются на счет в течение 10 минут с момента подтверждения платежа.
Вывести выигрыш можно на банковские карты, счета в платежных системах, с которых ранее было произведено пополнение счета, и на криптовалютные кошельки. Минимальная сумма выплаты на банковские карты составляет 100 РУБ или эквивалентную сумму в другой валюте.
Букмекер обрабатывает заявки на вывод выигрышей в течение суток, в редких случаях – до 3 рабочих дней.
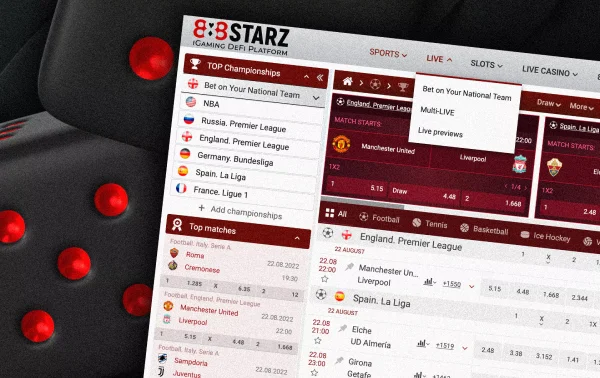
888Starz Ставки на спорт онлайн

Особенностью 888Starz является широкая линия. Ежедневно букмекер выставляет в линии более 1000 матчей и исходов неспортивных событий - игроки делают ставки на политику, погоду, розыгрыши и карточные игры. Компания предоставляет подробную линию с широким выбором рынков для ставок.
Ставки на киберспорт
- CS: GO;
- Dota 2;
- Valorant;
- League of Legends;
- Starcraft 2.


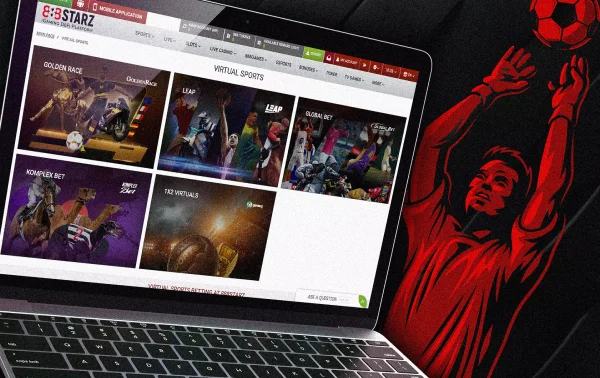
Ставки на виртуальный спорт
- Виртуальные скачки;
- Виртуальный футбол;
- Виртуальный баскетбол и т.д.
888Starz Лайв Ставки
В лайве 888Starz предлагает до 95% матчей, ранее представленных в разделе "Линия". Сайт часто предлагает расширенную линию, предоставляет рынки для ставок на конкретные временные отрезки и на индивидуальную статистику спортсменов. Для круглосуточной игры сайт предлагает линейку спортивных эмуляторов и карточных игр.

Казино 888Starz
Онлайн казино
Игровой ассортимент в 888starz невероятно велик. Только в лобби насчитывается более 3 500 игровых автоматов, и этот список регулярно обновляется. Слоты представлены от 100 разработчиков программного обеспечения, среди которых только самые известные и надежные операторы.
Рекомендуем посетить раздел 888Games. Это каталог уникальных игр, которые можно найти только в 888Starz. Они разработаны на технологии блокчейн, что не позволяет усомниться в честности розыгрыша.


Живое казино
Развлечения с живыми дилерами представлены 20 студиями, среди которых лидеры индустрии Evolution и Vivo Gaming, а также такие операторы, как Lucky Streak, которые ведут трансляции из реальных казино. Игроки могут найти стол с баккарой, покером, блэкджеком, рулеткой, крэпсом или игровым шоу на любой вкус - с минимальными ставками и VIP-залами, с розыгрышами бонусов и джекпотов.
Безопасность и защита 888Starz
Букмекер принимает ставки на основании международной лицензии, выданной мальтийским регулятором. Игроки отмечают высокий уровень надежности компании и быстрые выплаты на криптовалютные счета.
Служба поддержки запрашивает верификацию банковских карт или счетов в фиатных платежных системах. Криптовалютные кошельки не требуют подтверждения, и платежи в цифровой валюте проходят беспрепятственно. В большинстве случаев деньги поступают на кошельки USDT, BTC или LTC в течение 30 минут.
 EG
EG BG
BG DE
DE BN
BN LK
LK NG
NG SO
SO EN
EN AR
AR PE
PE BJ
BJ CI
CI CM
CM SN
SN TG
TG JA
JA KO
KO PL
PL AO
AO PT
PT RU
RU UZ
UZ TH
TH UA
UA VI
VI CN
CN